After the official launch of deepin 2014.2, the first thing almost all the people who saw it for the first time were going to do was to give it a praise for its beautiful new appearance: The brand-new flat icon design is more beautiful and stylish. Meanwhile, some careful users also found the improvements in details of the desktop environment: All icons can align automatically! Yes, this seemingly minor change is the result of the careful study of our development team. Through the transition of several versions, finally it was achieved in deepin 2014.2.
Then the question comes: Is there difficulty in implementing this seemingly common feature?
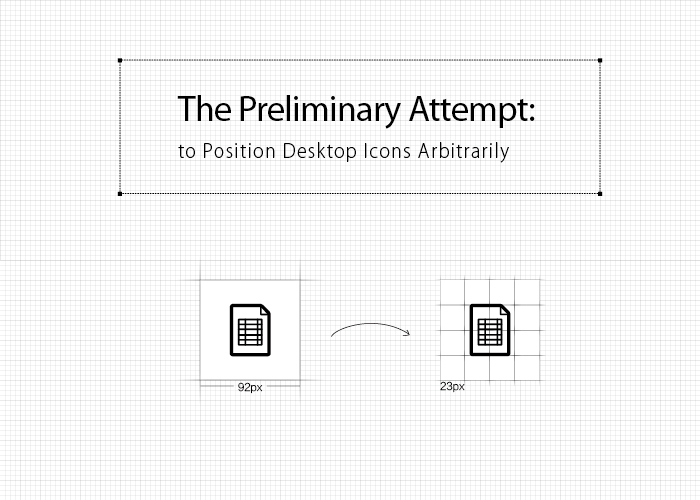
The Preliminary Attempt: To Position Desktop Icons Arbitrarily
In the earliest version, the desktop icons of deepin were aligned, which looked not very different from now in the static situation, but when the user used mouse to drag one of the icons to change its position, the problem arose: To move the icon to the specified position was very difficult and it required a very high operating accuracy.
What causes this problem? We can understand it like this:
To position an icon in a certain place on the desktop needs to divide many invisible grids. Each icon would occupy a grid. The size of the grid cell of the then desktop version was 92px*92px. That is to say, to drag and drop an icon to a certain grid and make it aligned, you must make sure that all parts of the icon is put precisely in this invisible grid, otherwise it would fly to one of the nearby locations by surprise.
To solve this problem, in deepin 2014 versions, we refined the desktop grids, changing the smallest grid cell into 23px*23px. Then an icon occupies 16 small grids rather than the previous 1 grid. That is to say, an icon can be dragged to any specified place by you with the mouse, which, to some extent, solved the frustrating experience of dragging icons before and continued to be used in the previous version 2014.1.
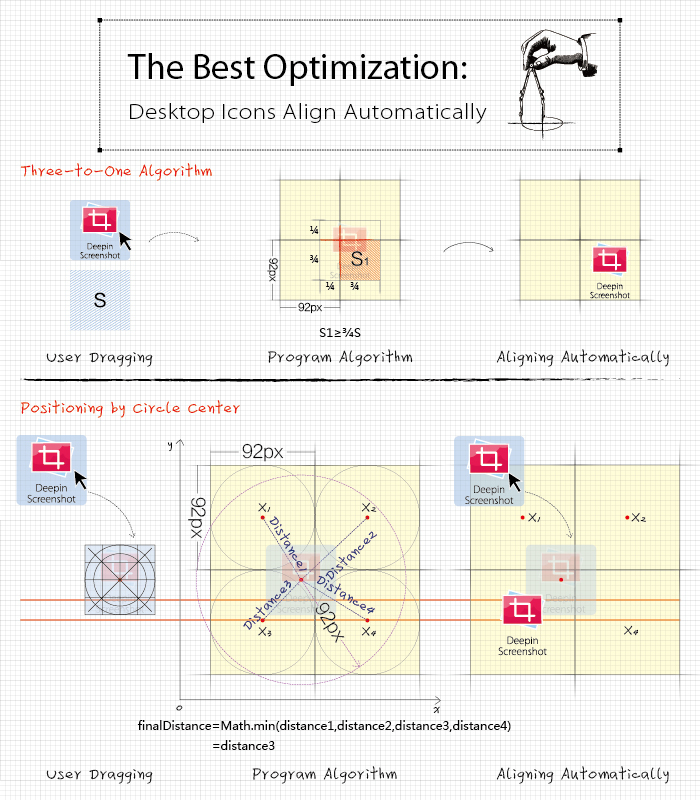
The Best Optimization: Desktop Icons Align Automatically
However, obviously there are many deficiencies in your operating experience of only being able to move the icons to any location. During that period of time, the users’ comments on icons aligning emerged in large numbers, and we received feedback in succession such as these: "The desktop becomes very messy after the icons can be placed arbitrarily." "It’s difficult to make the icons aligned by only dragging them with the mouse."
Learning that users hope the desktop icons are neatly aligned, so that they would be a lot easier to use. Then in version 2014.2 which was planned to be upgraded, we immediately decided to add the feature of automatic alignment.
During development, our engineers studied many algorithms, such as the Three-to-One Algorithm which was good at that time. This algorithm is like this: when three fourths of the icon is moved to the grid cell which has the same size as the icon, the icon will be placed into the grid automatically. But soon we found the effect of the algorithm would be affected by the grid size: the smaller the grid is, the better the movement effect would be. Otherwise the expected effect could not be achieved. Each time when we completed a scheme, we would meet to discuss and assess the results. During the next few days, we conducted various attempts, and finally determined the best solution: To find the grid within the predetermined distance with the center of the icon as the circle center and to place the icon into the grid which is best matched. Using this scheme, the movement effect of the icons automatically aligning can be stably shown in any case, and the experience effect is very good. Thus we finally completed the feature of desktop icons automatically aligning and used it in deepin 2014.2.
Go Forward, Never Stop
The desktop is not only the first interface that users see after system is started up, but also the interface that has the highest frequency of being shown, so the beautiful appearance and ease of use of the desktop are particularly important, and this is one of the key points that deepin focus on. Each bit of progress in deepin is inseparable from the efforts of the development team and the love and encouragement of the users. We will always listen to the users’ voice and continue to make efforts to make deepin easier to use, more beautiful, more stable, and win more people's love.



这么好的方法有申请专利吗?如果没有就太可惜了。
开源倡导分享!
我们希望这个方案能够帮助更多项目!
前来支持。
谢谢哈!